Dacă trebuie să începeți să executați comenzi folosind Visual Studio Code pentru sarcinile dvs. de dezvoltare, poate fi necesar să știți cum să accesați un terminal.

În acest articol, vă vom prezenta cum să deschideți un terminal Visual Studio Code pentru codificare într-o varietate de limbaje de programare. În plus, vom aborda cum să găsiți extensii de cod VS pentru suport pentru codare și răspunsuri la alte întrebări frecvente.
Cum se deschide terminalul în VS Code?
Visual Studio Code este un editor de cod sursă ușor și puternic. Pe lângă faptul că include o mulțime de caracteristici de dezvoltare convenabile, permite codarea în aproape orice limbaj de programare.
Deși vine cu suport încorporat pentru toate limbile de programare, este recomandată instalarea de extensii pentru fiecare limbă pentru acces la funcții suplimentare de asistență, cum ar fi completarea automată și remedierea rapidă.
Pentru a accesa terminalul integrat de la rădăcina locului de muncă în VS Code, procedați în felul următor:
- Lansați aplicația de cod VS, apoi apăsați „Ctrl+`” pentru a deschide un terminal.

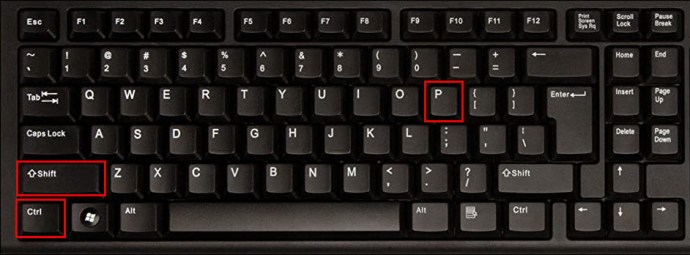
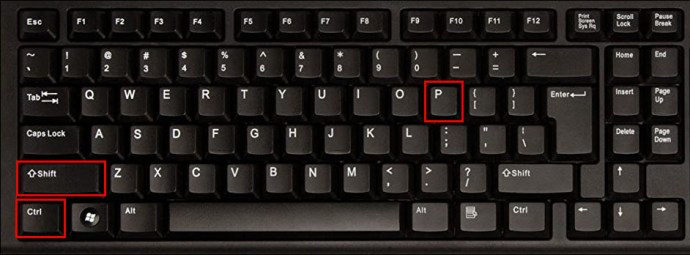
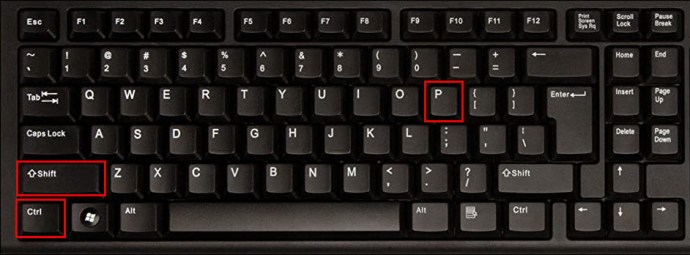
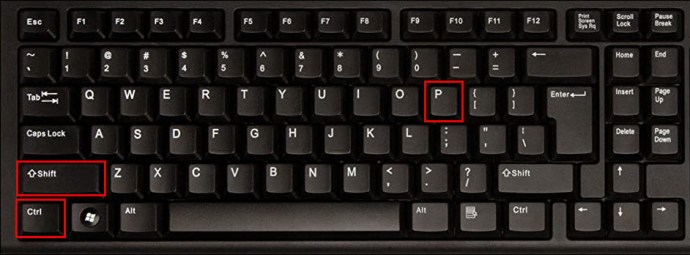
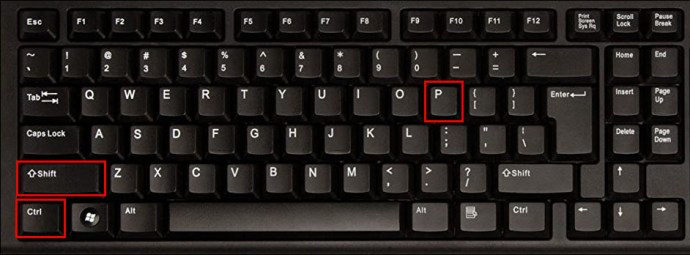
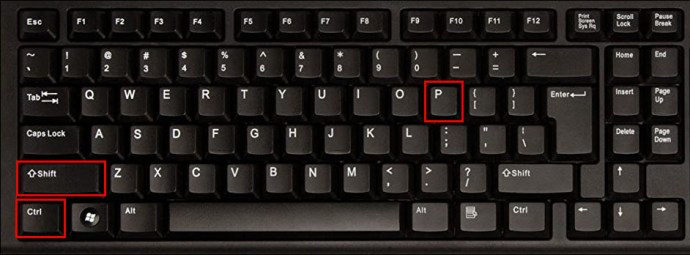
- Apăsați „Comandă” sau „Ctrl” + „Shift” + „p” pentru a accesa „Paleta de comenzi”.

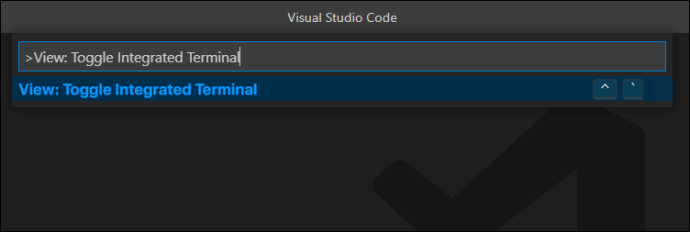
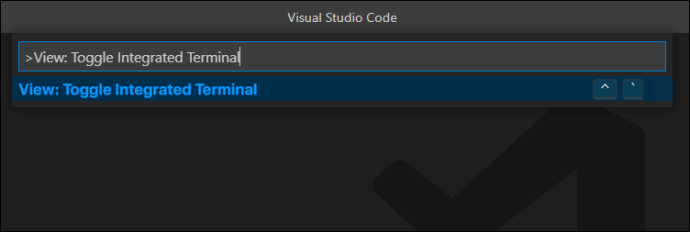
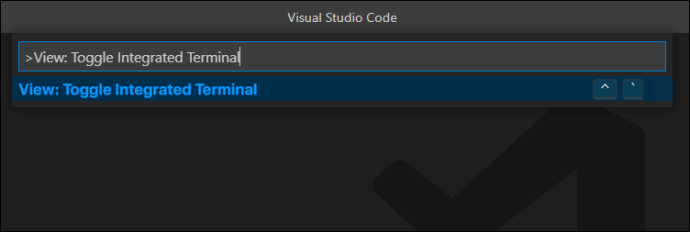
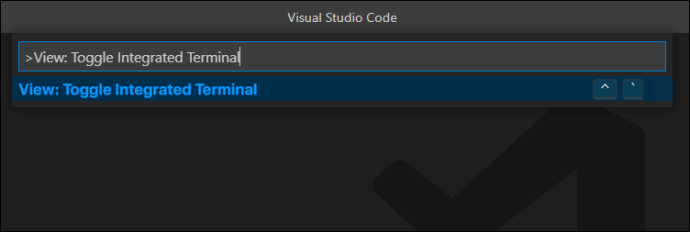
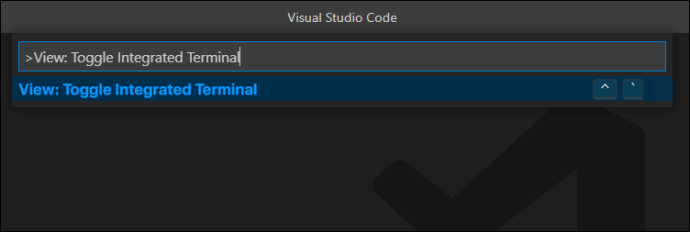
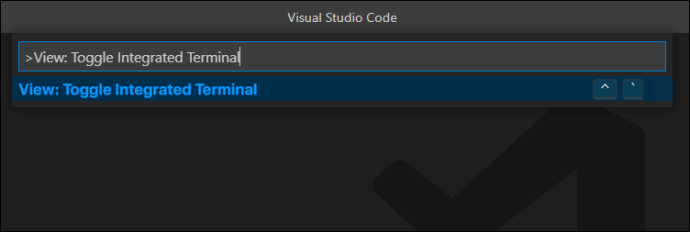
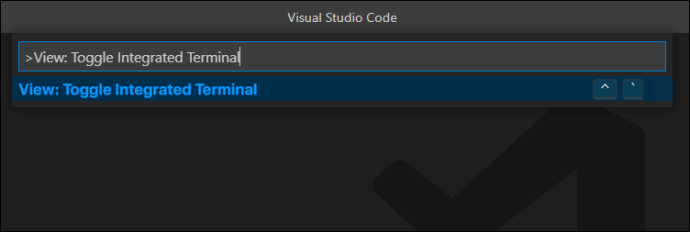
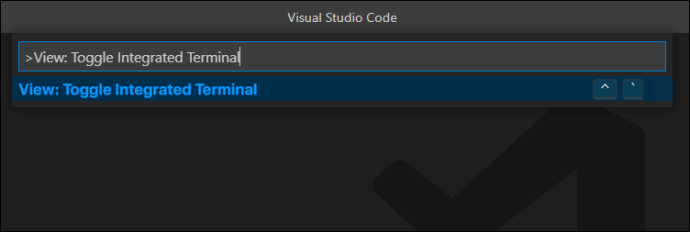
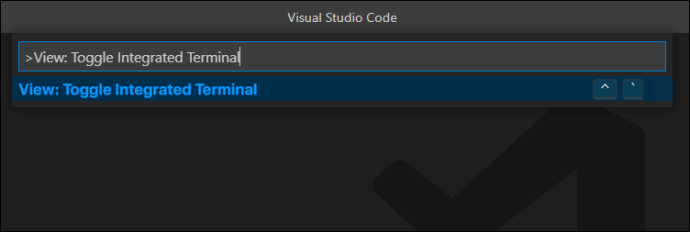
- Va apărea o bară de căutare, introduceți o căutare pentru „Vizualizare: Comutați comanda Terminal integrat” și selectați-o. Această comandă comută între afișarea panoului terminal în și în afara vizualizării.

Cum se deschide terminalul Python în VS Code?
Pentru a deschide un terminal integrat cu cod VS de la rădăcina locului de muncă, pentru codare în Python:
Notă: Pentru a instala o extensie Python; din ecranul de bun venit VS Code, selectați „Instrumente și limbi”. Piața de extensii va apărea în stânga; introduceți o căutare „Python” pentru o listă cu extensiile adecvate.
- Lansați aplicația de cod VS, apoi apăsați „Ctrl+`” pentru a deschide un terminal.

- Apăsați „Comandă” sau „Ctrl” + „Shift” + „p” pentru a accesa „Paleta de comenzi”.

- Va apărea o bară de căutare, introduceți o căutare pentru „Vizualizare: Comutați comanda Terminal integrat” și selectați-o. Această comandă comută între afișarea panoului terminal în și în afara vizualizării.

- În noua fereastră de terminal, începeți să introduceți comenzile Python.
Cum se deschide terminalul Java în VS Code?
Pentru a deschide un terminal integrat cu cod VS de la rădăcina locului de muncă, pentru codare în Java:
Notă: Pentru a instala o extensie Java; din ecranul de bun venit VS Code, selectați „Instrumente și limbi”. Piața de extensii va apărea în stânga; introduceți o căutare „Java” pentru o listă cu extensiile adecvate.
- Lansați aplicația de cod VS, apoi apăsați „Ctrl+`” pentru a deschide un terminal.

- Apăsați „Comandă” sau „Ctrl” + „Shift” + „p” pentru a accesa „Paleta de comenzi”.

- Va apărea o bară de căutare, introduceți o căutare pentru „Vizualizare: Comutați comanda Terminal integrat” și selectați-o. Această comandă comută între afișarea panoului terminal în și în afara vizualizării.

- În noua fereastră de terminal, începeți să introduceți comenzile Java.
Cum se deschide terminalul JavaScript în VS Code?
Pentru a deschide un terminal integrat cu cod VS de la rădăcina locului de muncă, pentru codare în JavaScript:
Notă: Pentru a instala o extensie JavaScript; din ecranul de bun venit VS Code, selectați „Instrumente și limbi”. Piața de extensii va apărea în stânga; introduceți o căutare „JavaScript” pentru o listă cu extensiile adecvate.
- Lansați aplicația de cod VS, apoi apăsați „Ctrl+`” pentru a deschide un terminal.

- Apăsați „Comandă” sau „Ctrl” + „Shift” + „p” pentru a accesa „Paleta de comenzi”.

- Va apărea o bară de căutare, introduceți o căutare pentru „Vizualizare: Comutați comanda Terminal integrat” și selectați-o. Această comandă comută între afișarea panoului terminal în și în afara vizualizării.

- În noua fereastră de terminal, începeți să introduceți comenzile JavaScript.
Cum se deschide terminalul Ruby în VS Code?
Pentru a deschide un terminal integrat cu cod VS de la rădăcina locului de muncă, pentru codare în Ruby:
Notă: Pentru a instala o extensie Ruby; din ecranul de bun venit VS Code, selectați „Instrumente și limbi”. Piața de extensii va apărea în stânga; introduceți o căutare „Ruby” pentru o listă cu extensiile adecvate.
- Lansați aplicația de cod VS, apoi apăsați „Ctrl+`” pentru a deschide un terminal.

- Apăsați „Comandă” sau „Ctrl” + „Shift” + „p” pentru a accesa „Paleta de comenzi”.

- Va apărea o bară de căutare, introduceți o căutare pentru „Vizualizare: Comutați comanda Terminal integrat” și selectați-o. Această comandă comută între afișarea panoului terminal în și în afara vizualizării.

- În noua fereastră de terminal, începeți să introduceți comenzile Ruby.
Cum se deschide terminalul Node.js în VS Code?
Pentru a deschide un terminal integrat cu cod VS de la rădăcina locului de muncă, pentru codare în Node.js:
Notă: Pentru a instala o extensie Node.js; din ecranul de bun venit VS Code, selectați „Instrumente și limbi”. Piața de extensii va apărea în stânga; introduceți o căutare „Node.js” pentru o listă cu extensiile adecvate.
- Lansați aplicația de cod VS, apoi apăsați „Ctrl+`” pentru a deschide un terminal.

- Apăsați „Comandă” sau „Ctrl” + „Shift” + „p” pentru a accesa „Paleta de comenzi”.

- Va apărea o bară de căutare, introduceți o căutare pentru „Vizualizare: Comutați comanda Terminal integrat” și selectați-o. Această comandă comută între afișarea panoului terminal în și în afara vizualizării.

- În noua fereastră de terminal, începeți să introduceți comenzile Node.js.
Cum se deschide terminalul C/C++ în VS Code?
Pentru a deschide un terminal integrat cu cod VS de la rădăcina locului de muncă, pentru codare în C/C++:
Notă: Pentru a instala o extensie C/C++; din ecranul de bun venit VS Code, selectați „Instrumente și limbi”. Piața de extensii va apărea în stânga; introduceți o căutare „C/C++” pentru o listă cu extensiile adecvate.
- Lansați aplicația de cod VS, apoi apăsați „Ctrl+`” pentru a deschide un terminal.

- Apăsați „Comandă” sau „Ctrl” + „Shift” + „p” pentru a accesa „Paleta de comenzi”.

- Va apărea o bară de căutare, introduceți o căutare pentru „Vizualizare: Comutați comanda Terminal integrat” și selectați-o. Această comandă comută între afișarea panoului terminal în și în afara vizualizării.

- În noua fereastră de terminal, începeți să introduceți comenzile C/C++.
Cum se deschide terminalul Go în VS Code?
Pentru a deschide un terminal integrat cu cod VS de la rădăcina locului de muncă, pentru codare în Go:
Notă: Pentru a instala o extensie Go; din ecranul de bun venit VS Code, selectați „Instrumente și limbi”. Piața de extensii va apărea în stânga; introduceți o căutare „Go” pentru o listă cu extensiile adecvate.
- Lansați aplicația de cod VS, apoi apăsați „Ctrl+`” pentru a deschide un terminal.

- Apăsați „Comandă” sau „Ctrl” + „Shift” + „p” pentru a accesa „Paleta de comenzi”.

- Va apărea o bară de căutare, introduceți o căutare pentru „Vizualizare: Comutați comanda Terminal integrat” și selectați-o. Această comandă comută între afișarea panoului terminal în și în afara vizualizării.

- În noua fereastră de terminal, începeți să introduceți comenzile Go.
Care este comanda rapidă pentru deschiderea terminalului în VS Code?
Utilizați următoarea comandă rapidă pentru a deschide un terminal în VS Code:
- „Ctrl” + comanda rapidă de la tastatură + caracterul backtick ` (Ctrl+`).
Cum se deschide terminalul în directorul curent în VS Code?
Pentru a deschide un terminal în directorul curent în VS Code:
Instalați o extensie precum „TerminalHere” pentru a putea accesa un terminal din directorul fișierului curent.
- Lansați aplicația VS code, apoi accesați folderul din care doriți să deschideți un terminal.
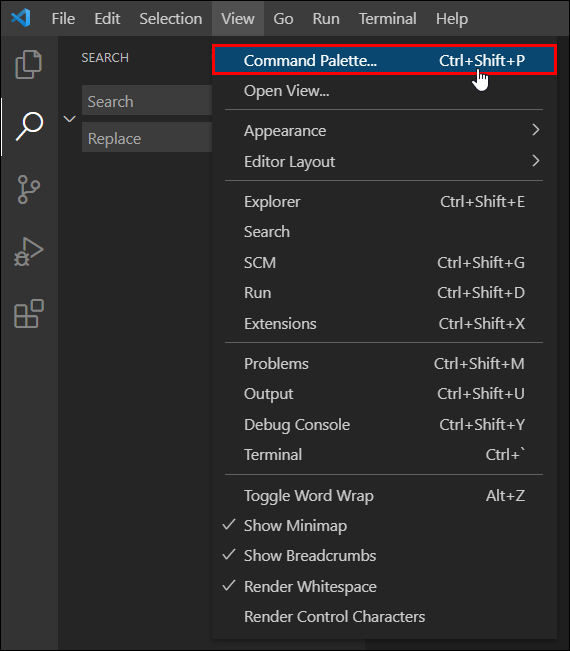
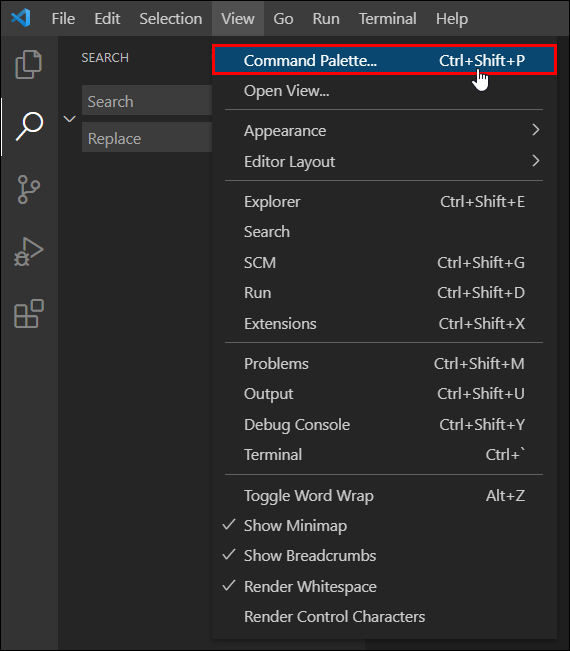
- Din bara de meniu, selectați „Vizualizare” > „Paletă de comenzi”.

- Căutați comanda „terminalHere.create” pentru a crea terminalul din directorul fișierului curent.
Cum se deschide terminalul în VS Code într-o fereastră nouă?
Pentru a deschide un terminal de cod VS într-o fereastră nouă:
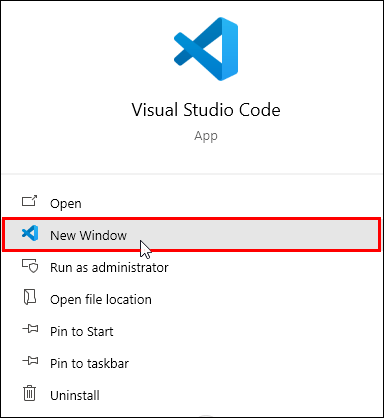
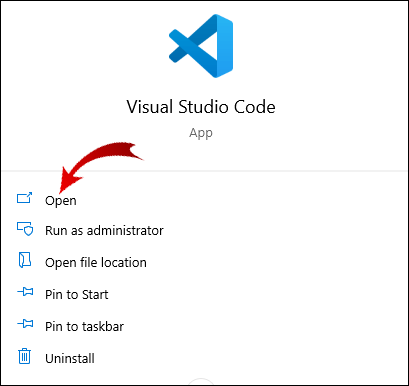
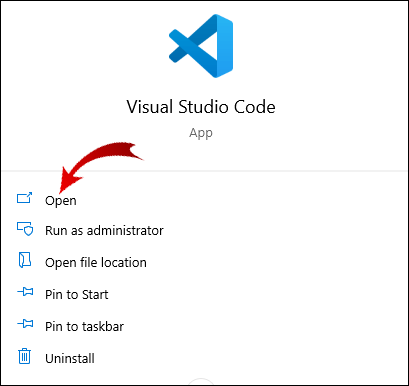
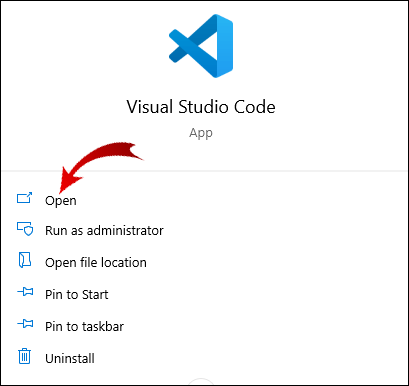
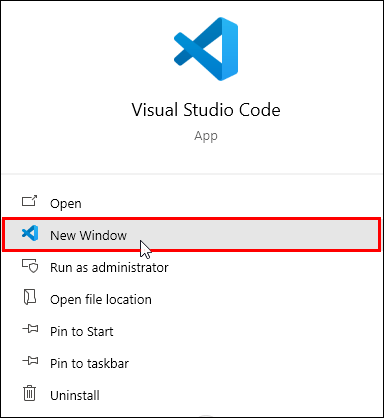
- Navigați la aplicația de cod VS și faceți clic dreapta pe ea.
- Selectați „deschideți o fereastră nouă”.

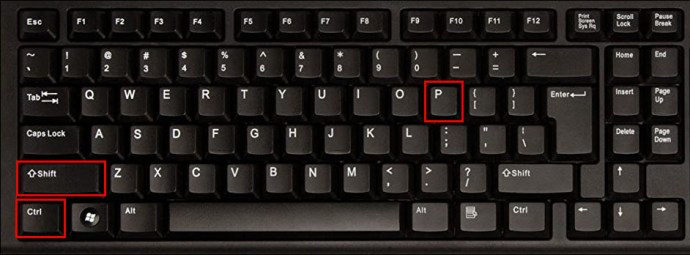
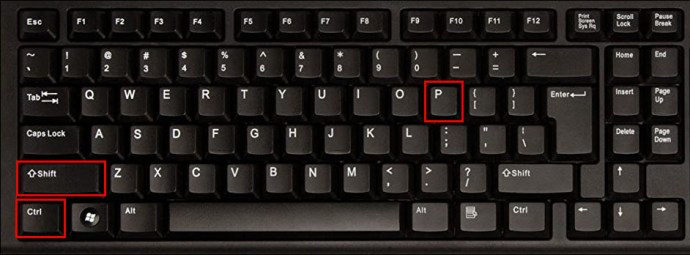
- Apoi „Ctrl+`” pentru a deschide un terminal în noua fereastră.
Cum se deschide terminalul în VS Code pe Mac?
Pentru a deschide un terminal de cod VS pe macOS:
- Lansați aplicația de cod VS.
- Apăsați „Ctrl+`” pentru a deschide un terminal.
Cum se deschide terminalul în VS Code pe Windows?
În mod similar, pentru a deschide un terminal de cod VS pe macOS, prin Windows este:
- Lansați aplicația de cod VS.
- Apăsați „Ctrl+`” pentru a deschide un terminal.
Cum se deschide terminalul în VS Code ca administrator?
Ați deschide un terminal în codul VS ca administrator în același mod ca un non-administrator:
- Lansați aplicația de cod VS.
- Apăsați „Ctrl+`” pentru a deschide un terminal.
Pentru a rula cod ca administrator în Windows:
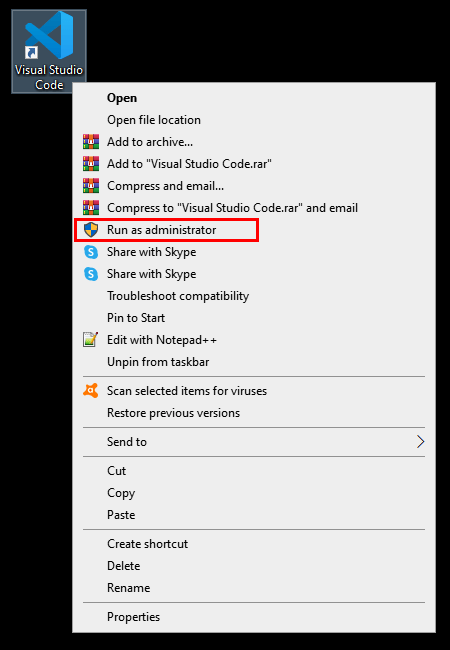
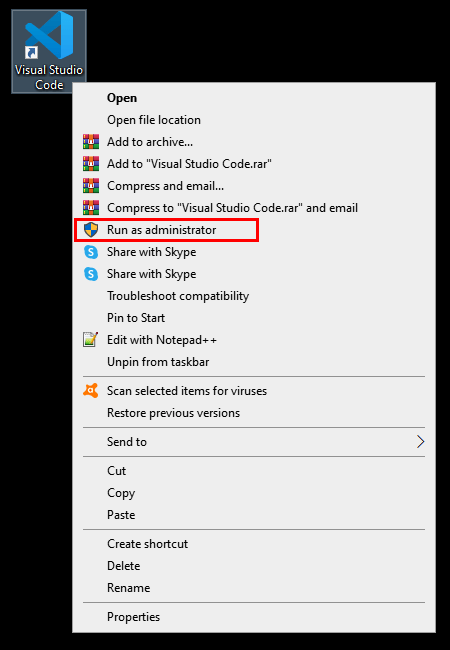
- Faceți clic dreapta pe aplicația VS Code.
- Selectați „Rulați acest program ca administrator”.

- Sau dintr-un terminal, puteți utiliza utilitarul platformei „runas.exe”.
Întrebări frecvente suplimentare
Cum deschid un director în Terminal VS Code?
Pentru a deschide automat directorul curent într-un terminal de cod VS:
1. Lansați aplicația de cod VS, apoi apăsați „Ctrl+`” pentru a deschide un terminal.
2. Din bara de meniu, selectați „Vizualizare” > „Paletă de comenzi”.
3. Începeți să tastați „Shell” sau „Shell Command” în caseta de căutare.
4. Selectați „Shell Command: install „code: command in PATH”. Ar trebui să apară o comandă Shell „Cod” instalată în fereastra pop-up PATH.
5. Pentru a confirma acest lucru, dacă aveți în prezent o sesiune de terminal care rulează, închideți-o sau reporniți-o.
6. Navigați la directorul fișierelor pe care doriți să le accesați în codul VS, apoi tastați „cod”. (cuvântul „cod” urmat de un spațiu, apoi de un punct). Dosarul se va deschide automat în terminalul de cod VS.
Cum rulez codul în terminal?
Pentru a rula cod într-un terminal pe macOS, Windows și Linux:
Pe Windows:
1. Apăsați tasta „Windows” + „r” pentru a accesa programul de rulare.
2. Apoi tastați „cmd” sau „command” și apăsați enter.

3. Introduceți comenzile pentru codul pe care doriți să-l executați.
Pe macOS:
1. Navigați la „Finder” > „Utilities”, apoi „Terminal.app”.

2. Introduceți comenzile pentru codul pe care doriți să-l executați.
Ce este extensia pentru Visual Studio?
Există o gamă largă de extensii disponibile pentru Visual Studio, de la limbaje de programare și depanare până la formatoare și teme. Pentru a descoperi ce este disponibil, navigați la Extension Market Place în codul VS.
Din ecranul de bun venit VS Code, selectați „Instrumente și limbi”. Piața de extensie va apărea în partea stângă a ecranului.
Cum instalez o extensie pentru VS?
Pentru cel mai simplu mod de a găsi și instala o extensie de cod VS pentru diferite limbaje de programare:
1. Lansați aplicația de cod VS și va fi afișat ecranul de bun venit.
2. Selectați „Meniu” > „Vizualizare” > „Extensii” pentru a accesa Extensions Market Place.

3. Introduceți „@categories „limbaj de programare” pentru a vedea o listă cu toate limbajele de programare.

4. Faceți clic pe unul pentru a accesa detaliile sale și linkul pentru instalare.
Cum să obțineți terminalul?
Pentru a accesa un terminal folosind Windows:
1. Apăsați tasta „Windows” + „r” pentru a accesa programul de rulare.
2. Apoi tastați „cmd” sau „command” și apăsați enter.

Din macOS este:
1. Navigați la „Finder” > „Utilities”, apoi „Terminal.app”.

Accesarea terminalelor integrate în VS Code
Ceea ce face editorul sursă VS Code atât de puternic este capacitatea sa de a suporta aproape toate limbajele de programare majore. În doar câteva clicuri, puteți deschide o fereastră de terminal integrată pentru a introduce comenzi în aproape orice limbă la alegere.
Acum că știți cât de simplu este să accesați un terminal în VS Code, ce limbaj de programare ați folosit? Ți s-a părut util sau nu asistența? Dorim să aflăm despre experiența dvs. de utilizare a terminalelor VS Code; anunțați-ne în secțiunea de comentarii de mai jos.